Centerer Stack
Center Stacks on top of each other or on top of the page. And much more ...
How does it work?
CSS is used to locate Stacks on top of the main Stack, and to locate the main Stack on the page.

Additional options let you fade in on each group of Stacks separately, and fade on hover as well. So you can have Stacks appear on page load, and disappear on mouse hover, while other Stacks appear on hover. Opacity can be used to achieve a variety of artistic effects.
Parameters | |
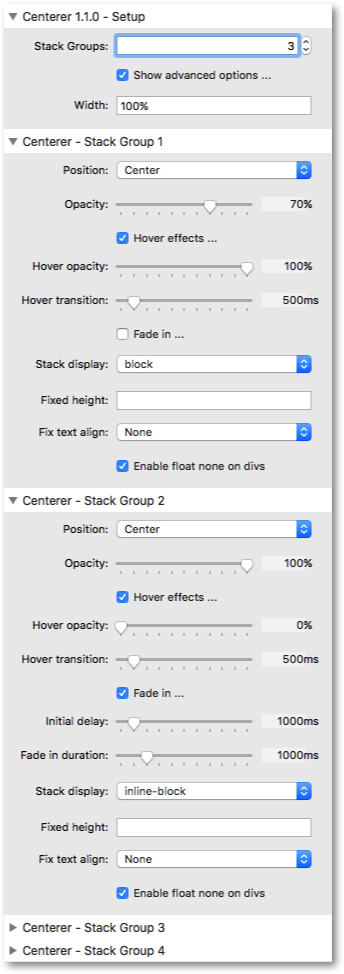
| Stack Groups | Select the number of groups of Stacks you need to center on top of each other. There is always at least one Stack group, and an optional number of additional Stack groups that will be aligned to the first, and overlap it. Each group of Stacks has settings in groups below. |
| Show advanced options ... | This is enabled to show advanced options below and for each group of Stacks. Disable this to simplify the options. |
| Width | Width of divs. Default is 100% which works best for centering, but change if you need different results. |
| Position | Set the position of the base Stack in the main div. Other Stacks on top of this have more options relative to this Stack. You may need to change advanced option Stack display to inline-block for images etc. to change alignment. |
| Opacity | Set opacity of first Stack. |
| Hover effects ... | Enable hover opacity for this Stack. |
| Hover opacity | Set opacity of first Stack on mouse hover. |
| Hover transition | Transition time in milliseconds for full hover effect to complete. |
| Fade in ... | Enable fade in on page load. |
| Initial delay | Delay before fade in begins, in milliseconds. |
| Fade in duration | Length of time for actual fade in, in milliseconds. |
| Stack display | Set the display attribute of the divs inside this Stack. Centering works best with inline-block, while block gives wide div behaviour. The default option does not set the display attribute. |
| Fixed height | Fixed height of divs. Default is blank which means no height it set - the content sets the height. You may enter a value in pixels such as 100px to fix the height. |
| Fix text align | To achieve alignment of divs it is necessary to set text-align which may adversely affect text inside divs. Use this option to set text alignment inside each div if necessary. |
| Enable float none on divs | Enable float:none on divs in this Stack to improve centering (this is enabled by default). Disable this if your Stacks do not align properly, and consider setting the contained Stacks to float instead. |
| Position | Set the relative position of this Stack over the other Stacks. |
| Opacity | Set opacity of second Stack. |
| Hover effects ... | Enable hover opacity for this Stack. |
| Hover opacity | Set opacity of second Stack on mouse hover. |
| Hover transition | Transition time in milliseconds for full hover effect to complete. |
| Fade in ... | Enable fade in on page load. |
| Initial delay | Delay before fade in begins, in milliseconds. |
| Fade in duration | Length of time for actual fade in, in milliseconds. |
| Stack display | Set the display attribute of the divs inside this Stack. Centering works best with inline-block, while block gives wide div behaviour. The default option does not set the display attribute. |
| Fixed height | Fixed height of divs. Default is blank which means no height it set - the content sets the height. You may enter a value in pixels such as 100px to fix the height. |
| Fix text align | To achieve alignment of divs it is necessary to set text-align which may adversely affect text inside divs. Use this option to set text alignment inside each div if necessary. |
| Enable float none on divs | Enable float:none on divs in this Stack to improve centering (this is enabled by default). Disable this if your Stacks do not align properly, and consider setting the contained Stacks to float instead. |
| Position | Set the relative position of this Stack over the other Stacks. |
| Opacity | Set opacity of third Stack. |
| Hover effects ... | Enable hover opacity for this Stack. |
| Hover opacity | Set opacity of third Stack on mouse hover. |
| Hover transition | Transition time in milliseconds for full hover effect to complete. |
| Fade in ... | Enable fade in on page load. |
| Initial delay | Delay before fade in begins, in milliseconds. |
| Fade in duration | Length of time for actual fade in, in milliseconds. |
| Stack display | Set the display attribute of the divs inside this Stack. Centering works best with inline-block, while block gives wide div behaviour. The default option does not set the display attribute. |
| Fixed height | Fixed height of divs. Default is blank which means no height it set - the content sets the height. You may enter a value in pixels such as 100px to fix the height. |
| Fix text align | To achieve alignment of divs it is necessary to set text-align which may adversely affect text inside divs. Use this option to set text alignment inside each div if necessary. |
| Enable float none on divs | Enable float:none on divs in this Stack to improve centering (this is enabled by default). Disable this if your Stacks do not align properly, and consider setting the contained Stacks to float instead. |
| Position | Set the relative position of this Stack over the other Stacks. |
| Opacity | Set opacity of topmost Stack. |
| Hover effects ... | Enable hover opacity for this Stack. |
| Hover opacity | Set opacity of topmost Stack on mouse hover. |
| Hover transition | Transition time in milliseconds for full hover effect to complete. |
| Fade in ... | Enable fade in on page load. |
| Initial delay | Delay before fade in begins, in milliseconds. |
| Fade in duration | Length of time for actual fade in, in milliseconds. |
| Stack display | Set the display attribute of the divs inside this Stack. Centering works best with inline-block, while block gives wide div behaviour. The default option does not set the display attribute. |
| Fixed height | Fixed height of divs. Default is blank which means no height it set - the content sets the height. You may enter a value in pixels such as 100px to fix the height. |
| Fix text align | To achieve alignment of divs it is necessary to set text-align which may adversely affect text inside divs. Use this option to set text alignment inside each div if necessary. |
| Enable float none on divs | Enable float:none on divs in this Stack to improve centering (this is enabled by default). Disable this if your Stacks do not align properly, and consider setting the contained Stacks to float instead. |
Check out examples of Centerer ...
Example 1: use Centerer simply to locate a group of Stacks together on the page …
Drop as many Stacks as you want into Centerer and have them centered in a row if they are "float," or in a column otherwise.
Centerer can justify Stacks together to the left, center, or right on the page. Add any Stacks you like: the sky's the limit.
Control text justification within Text Stacks too, to make text left, center, or right justified the way you like it. It's an easy option.
Right Stacks, Left Text:
Why not?
Why not?
Right Stacks, Left Text:
Why not?
Why not?
Right Stacks, Left Text:
Why not?
Why not?
Left Stacks, Right Text:
Absolutely.
Absolutely.
Left Stacks, Right Text:
Absolutely.
Absolutely.
Left Stacks, Right Text:
Absolutely.
Absolutely.
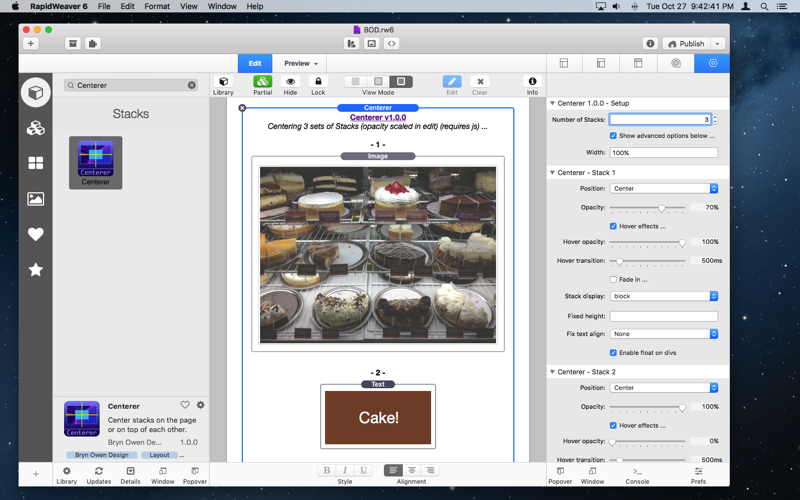
Example 2: let Centerer place Stacks on top of each other, like a logo or text on an image …


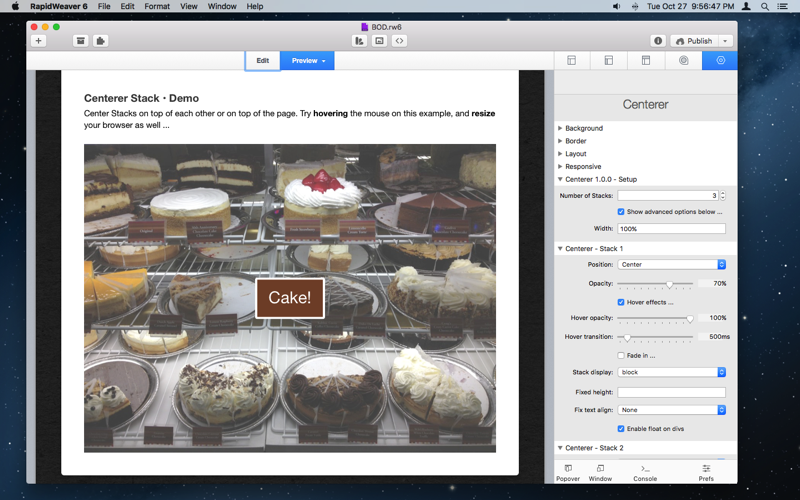
Example 3: use Centerer to place text or logos on edges or corners, and even add fade in and hover opacity effects (you control transition speeds and opacities for each group of Stacks independently) ...


Centerer is also great for captions, or floating text over images.
Centerer Info
Centerer Features
- Responsive
- Sparkle updates
Purchase Centerer
- $6 USD via PayPal
- Immediate download *