ClickIt Stack
Turn any set of Stacks into a clickable hotspot: single-click, double-click, right-click, or hold for a long click.
How does it work?
Javascript counts clicks and measures duration, then takes action for each event.

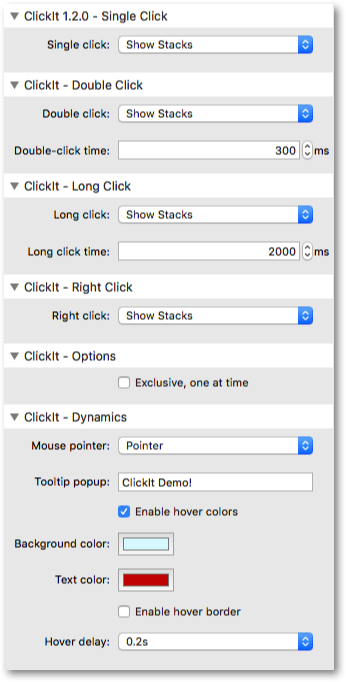
Parameters | |
| Single click | Choose an action for single-click: Nothing disables this click; Link to page jumps to another URL like an href; Show Stacks shows stacks you choose in the edit area. |
| Page link | Select a link to jump to on a single-click of the Stack area. |
| Double click | Choose an action for double-click: Nothing disables this click; Link to page jumps to another URL like an href; Show Stacks shows stacks you choose in the edit area. |
| Page link | Select a link to jump to on a double-click of the Stack area. |
| Double-click time | Set the amount of time in milliseconds within which two successive clicks of the mouse on the Stack area will trigger the double-click. The default is 300ms, but can be set to other values. Note: a single-click is not registered until this amount of time has passed. |
| Long click | Choose an action for long click: Nothing disables this click; Link to page jumps to another URL like an href; Show Stacks shows stacks you choose in the edit area. Not available on mobile. |
| Page link | Select a link to jump to on a long click of the Stack area. |
| Long click time | Set the amount of time in milliseconds you need to hold down the mouse on the Stack area to trigger the long click. Default is 2000ms which is two seconds. |
| Right click | Choose an action for right-click: Nothing disables this click; Link to page jumps to another URL like an href; Show Stacks shows stacks you choose in the edit area. Not available on mobile. |
| Page link | Select a link to jump to on a right-click of the Stack area. |
| Exclusive, one at time | Check this to allow only one of the four possible Show Stacks to be displayed at any one time. |
| Mouse pointer | Set the type of pointer for the mouse when it hovers on the Stack area. |
| Tooltip popup | Show this string when the mouse is hovered over the Stack area. Leave this blank for no tooltip. |
| Enable hover colors | Enable color changes on mouse hover over the Stack area. |
| Background color | Set the background color of the Stack area on mouse hover. |
| Text color | Set the text color of the Stack area on mouse hover. |
| Enable hover border | Enable border changes on mouse hover over the Stack area. |
| Border color | Set the border color of the Stack area on mouse hover. |
| Border width | Set the border width of the Stack area on mouse hover. |
| Hover delay | Set the transition speed of all hover effects. |
Check out examples of ClickIt …
Example 1: the ClickIt Stack below contains an Image and Text together, which form the link - click to reload this page. The mouse cursor option has been used to make it appear to be a hotspot …

Single-click anywhere in this blue region to Reload this page!
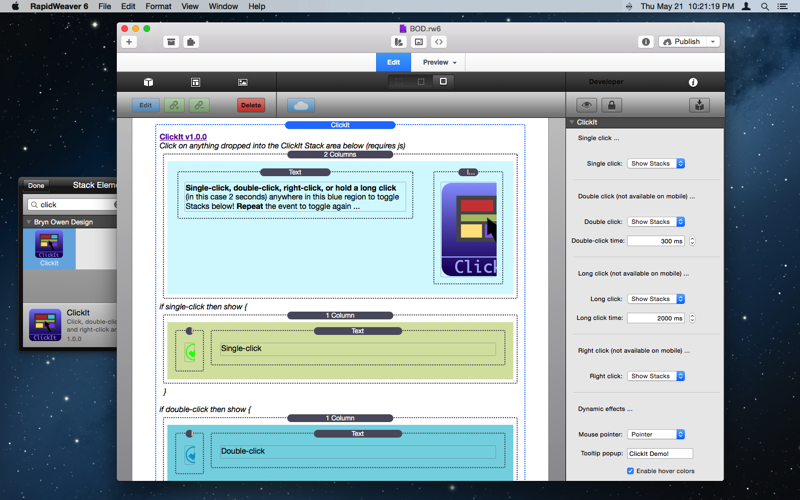
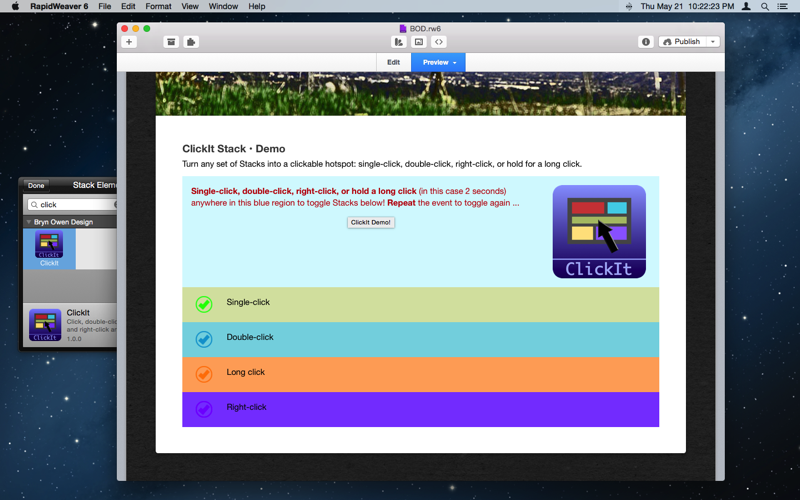
Example 2: the ClickIt Stack below has all mouse event options enabled, and each is configured to toggle the visibility of a different set of Stacks. Note the hover effects and tooltip ...
Single-click, double-click, right-click, or hold a long click (in this case 2 seconds) anywhere in this blue region to toggle Stacks below! Repeat the event to toggle again ...


Single-click

Double-click

Long click

Right-click
ClickIt Info
ClickIt Features
- JS required
- Touch screens single-click only
- Sparkle updates
Purchase ClickIt
- $6 USD via PayPal
- Immediate download *