ShowHide Stack
Show and Hide Stacks responsively based on browser width or height.
How does it work?
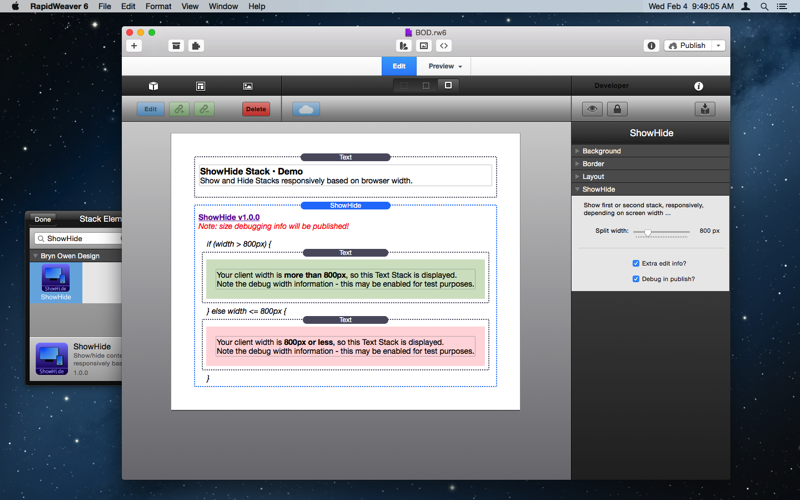
CSS media queries are used to control the visibility of the div each Stack sits in. Javascript is not used unless you enable the debugging mode which dynamically displays window width x height as you stretch the browser window.

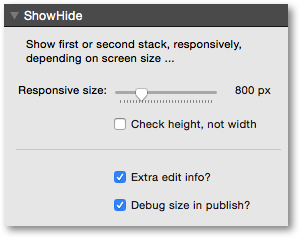
Parameters | |
| Responsive size | Show content in first stack area if client width or height is greater than this, otherwise show second stack area content. |
| Check height, not width | Enable this to test height and not width. The default is to check width, so this option is unchecked by default. |
| Extra edit info? | Enable extra information info in the edit window. |
| Debug size in publish? | Enable extra window size debugging info in the preview and published output. |
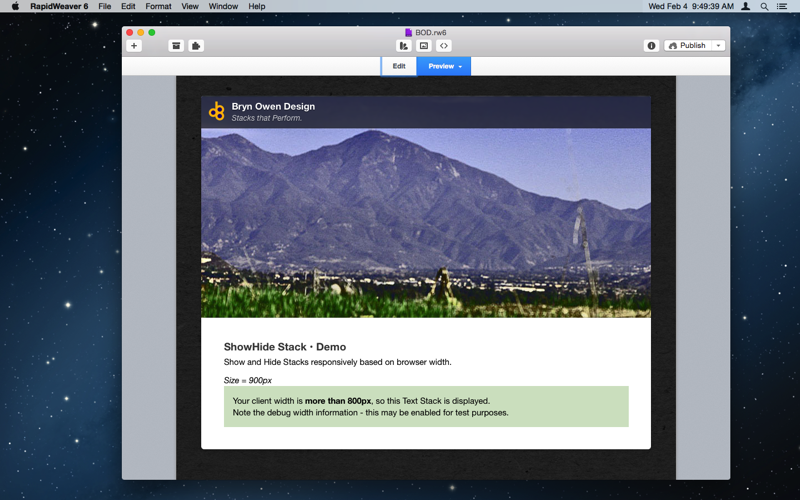
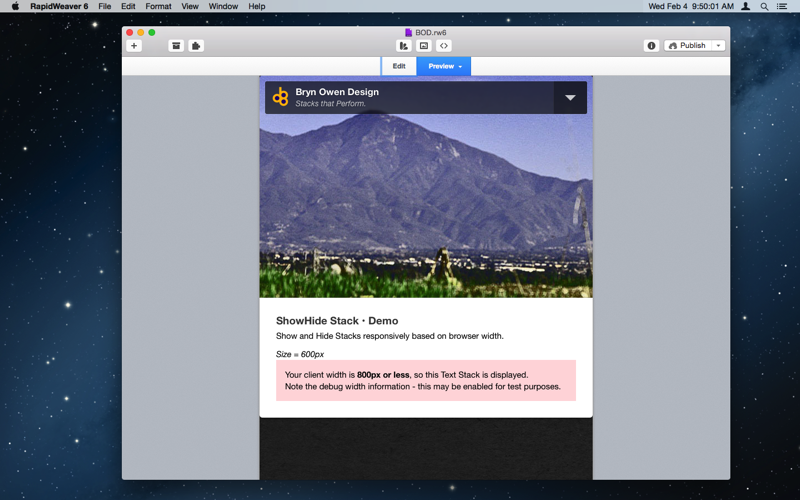
Check out examples of ShowHide below - Resize your browser both horizontally and vertically to see the effect …
Your client width is more than 800px, so this Text Stack is displayed. Note the debug size information - this may be enabled for test purposes.
Your client width is 800px or less, so this Text Stack is displayed. Note the debug size information - this may be enabled for test purposes.
Your client height is more than 800px, so this Text Stack is displayed. Note the debug size information - this may be enabled for test purposes.
Your client height is 800px or less, so this Text Stack is displayed. Note the debug size information - this may be enabled for test purposes.
ShowHide Info
ShowHide Features
- Responsive
- Requires JS (debug mode only)
- Sparkle updates
Purchase ShowHide
- $3 USD via PayPal
- Immediate download *