PayPalStack
Easily handle PayPal™ purchases with this Stack, and display any Stacks on a successful transaction. Note: this is NOT a Buy Now button! Instead, this is what happens when your customer returns to your page AFTER making a purchase (see the How To below)!
How does it work?
PayPal transmits transaction details back to your site with PDT, where the PayPalStack receives them, and uses them to query PayPal back for more information such as the item_number, and confirm the transaction is complete. If it is complete, then your chosen Stacks are shown (another optional set is shown on failure).

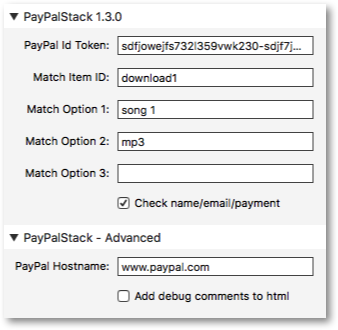
Parameters | |
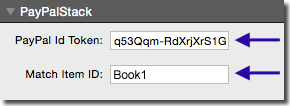
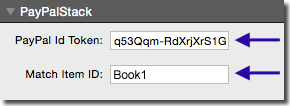
| PayPal Id Token | On your PayPal merchant account, Profile settings, Website Payment Preferences, enable Payment Data Transfer (PDT) and copy the Identity Token here. It is a long string of numbers, upper and lower case letters, and hyphens. This is case sensitive so you must enter this exactly as shown on your profile page. |
| Match Item ID | Optional Item ID (or item_number) to look for and match before considering this transaction. Using this option you can have several PayPal buttons return to the same page with PDT, each one with a different item_number code. Configure Item ID on each PayPal button during Step 1 of the Edit button process, then enter the string here (the comparison is not case sensitive though). Leave this blank to match any transaction. Whether this is used or not, the Stack sets the PHP variable confirmPurchase = true on success, otherwise it does not set/unset this variable. |
| Match Option 1 | Optional string value to look for and match, for your first dropdown or text option. If your button simply uses Item ID and nothing else, leave this blank, otherwise enter the dropdown string you wish to match. Note this not case sensitive (eg: if your dropdown contains the option Red Shirt, you can enter red shirt here). |
| Match Option 2 | Optional string value to look for and match, for your second dropdown or text option. If your button simply uses Item ID and nothing else, leave this blank, otherwise enter the dropdown string you wish to match. Note this not case sensitive (eg: if your dropdown contains the option Red Shirt, you can enter red shirt here). |
| Match Option 3 | Optional string value to look for and match, for your third dropdown or text option. If your button simply uses Item ID and nothing else, leave this blank, otherwise enter the dropdown string you wish to match. Note this not case sensitive (eg: if your dropdown contains the option Red Shirt, you can enter red shirt here). |
| Check name/email/payment | Disable this option to bypass checking of payment_gross or payer_email, and last_name. Normally these fields are checked to be sure they are not blank - a possible indicator of a falsified transaction, however in some cases you may need to skip this check. Default is enabled - check these fields. |
| PayPal Hostname | Do not modify this unless you are testing. This is PayPal URL used to transfer data back to PayPal to confirm a transaction and should normally be set to www.paypal.com |
| Add debug comments to html | Enable this option to add extra comments into the HTML when transaction data is received, then use View Source on your page after PayPal returns to it from the purchase. Useful for debugging failed transactions, and for determining strings to use for Match Item ID and Match Option 1, 2, and 3. |
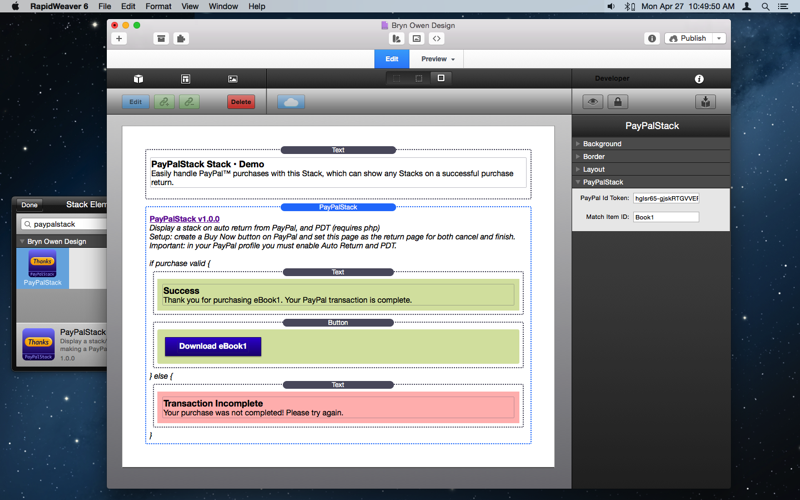
Setup PayPalStack as the return page from PayPal after a purchase.
In this example we will assume that you are selling downloadable content, eBooks in this case, and that you have more than one for sale on your site. We will create a single Download page that customers will be redirected to after any PayPal purchase, and this Download page will check for a valid PayPal transaction and show a download link to the purchased eBook content …
First, let’s assume you already have your eBooks prepared, and you created pages to market them.
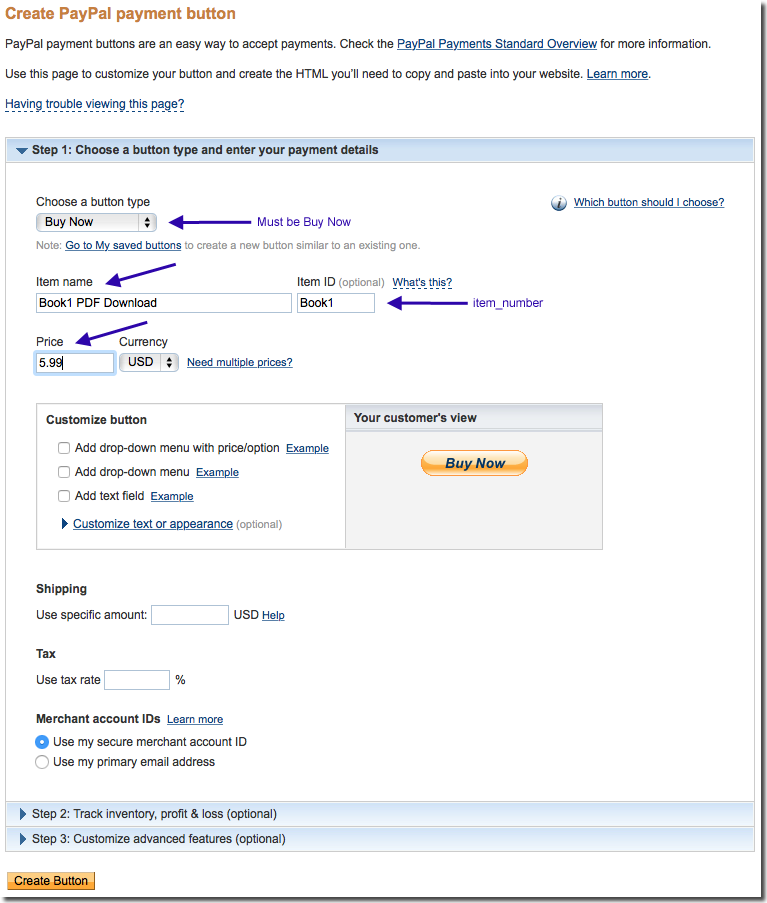
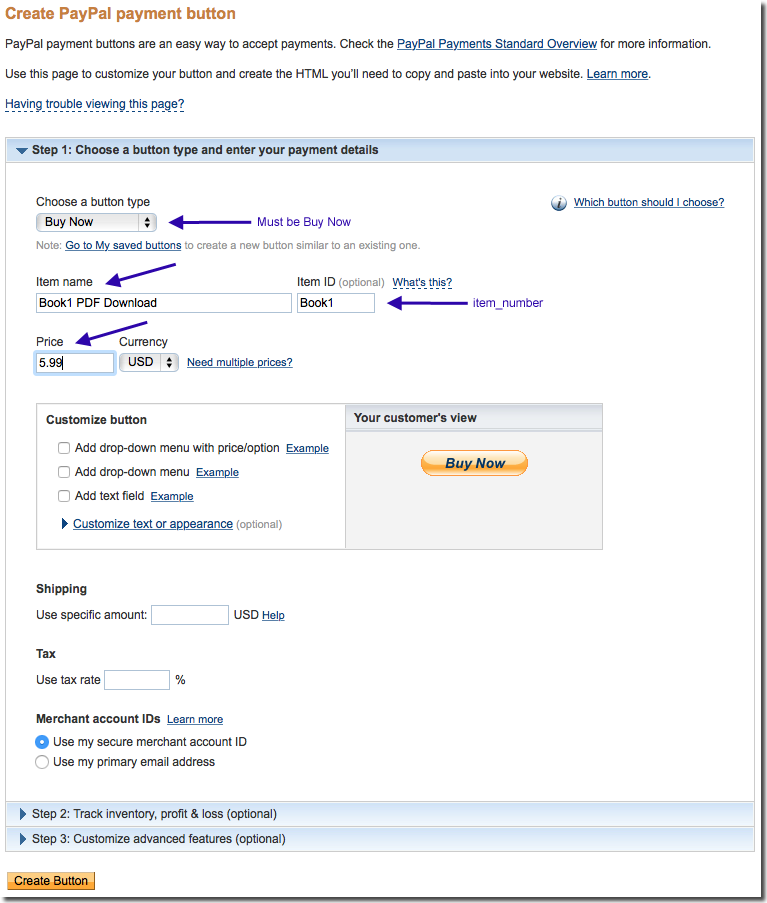
Creating a PayPal button is divided into three steps, and Step 1 is shown below. Make sure it is a Buy Now button, with a couple of words for the item name. The Item ID is required if you have more than one item for sale, otherwise PayPalStack can not tell the difference between items purchased. Enter a single-word Item ID. Choose a price then skip Step 2 and proceed to Step 3.

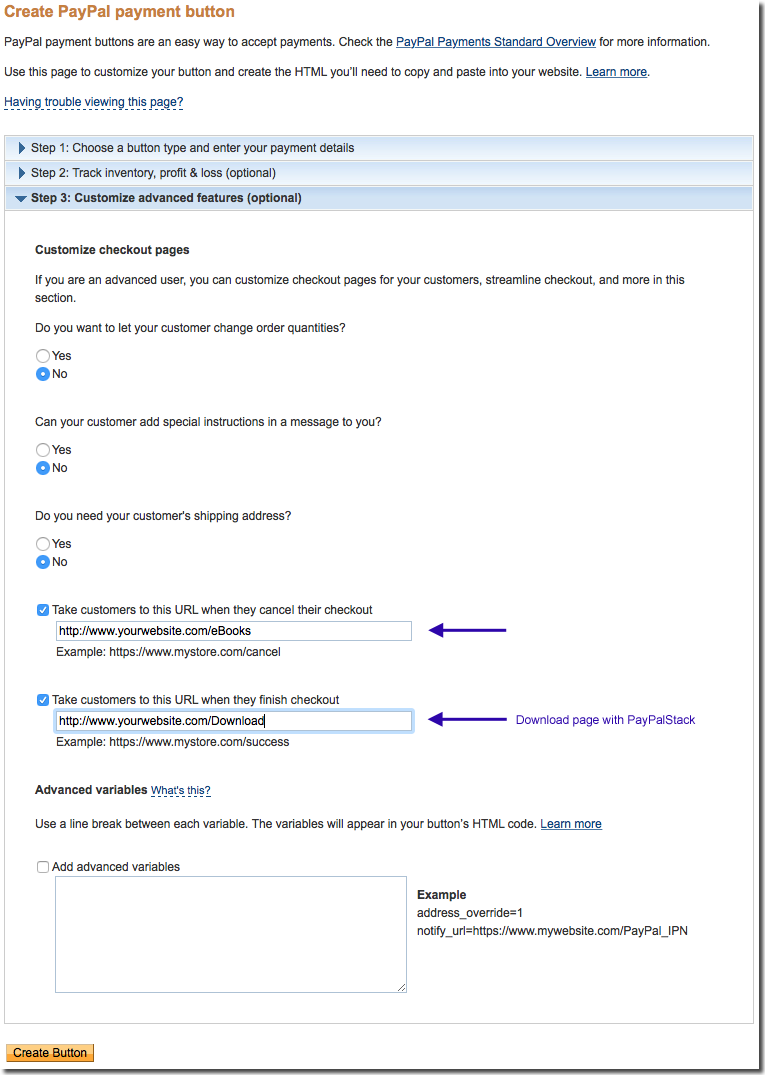
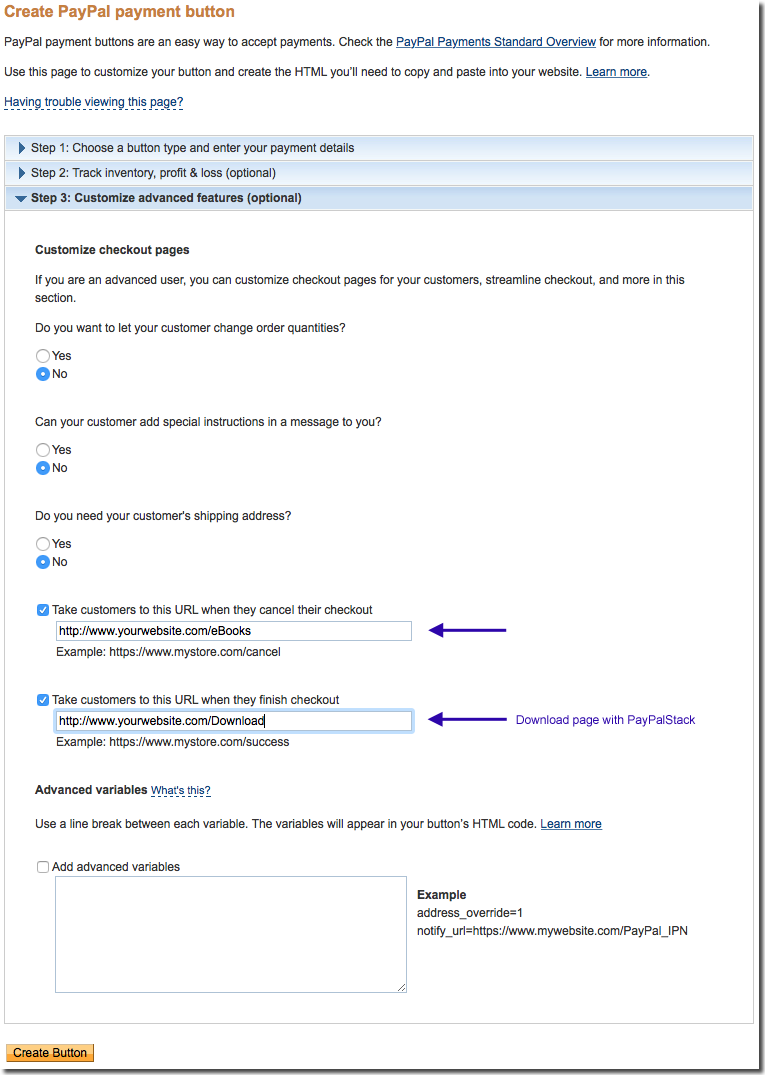
Create a PayPal button Step 3 sets the URL of the pages to return to if the purchase is canceled or is completed.

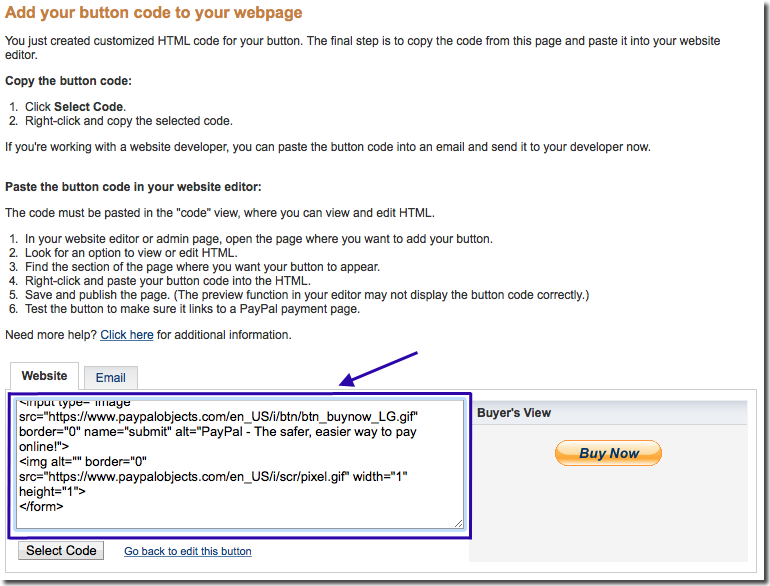
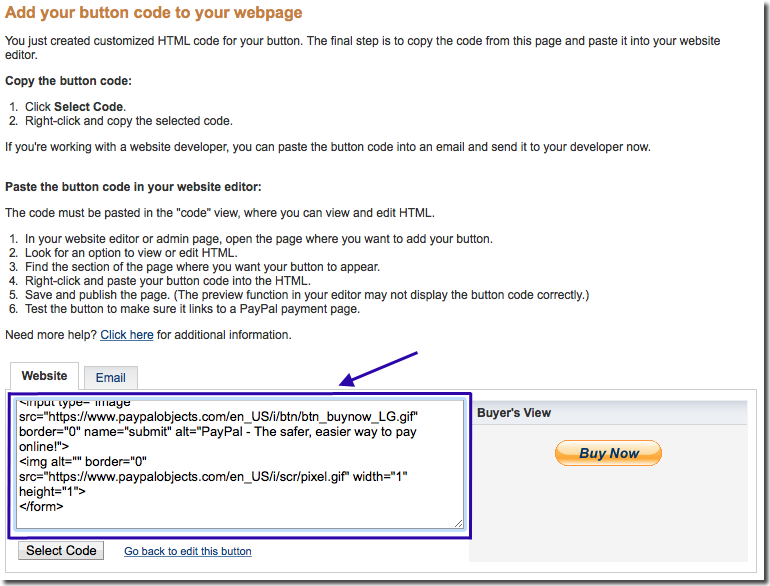
PayPal generates HTML code for the button, for you to paste into your RapidWeaver project (use an HTML Stack). Just copy and paste the contents of the Website field below into an HTML Stack on your eBooks purchase page …

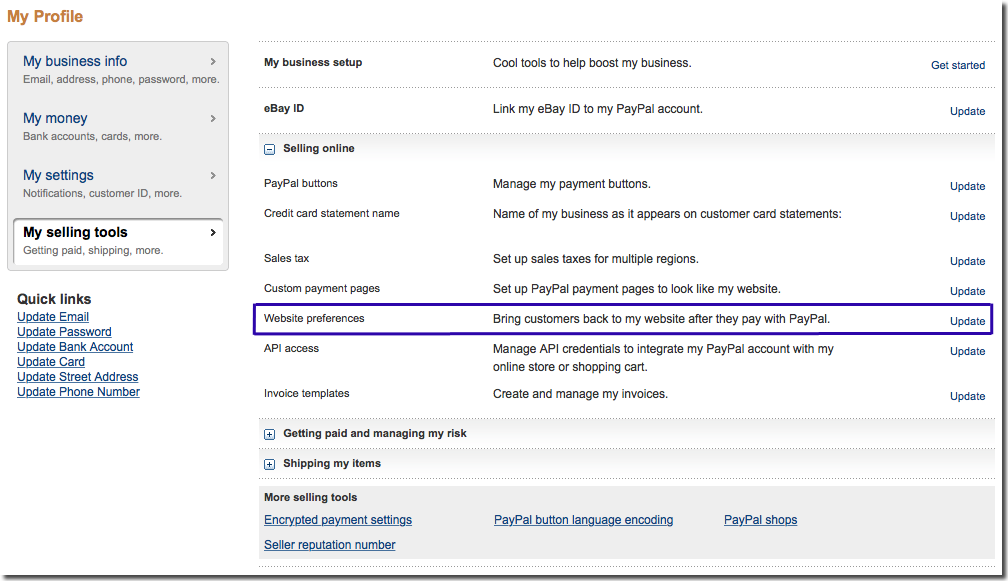
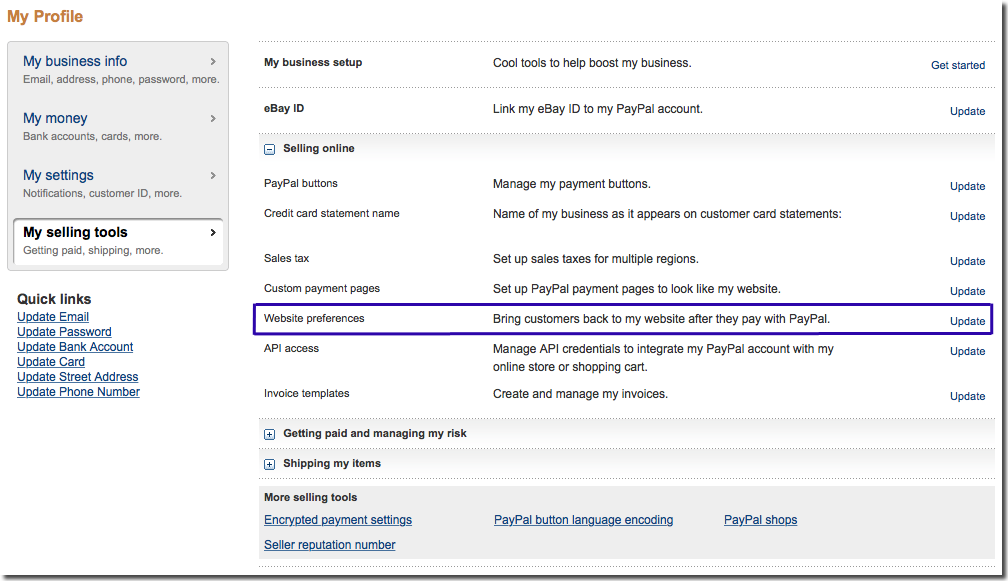
Edit your Account Profile Settings by clicking the Website preferences link …
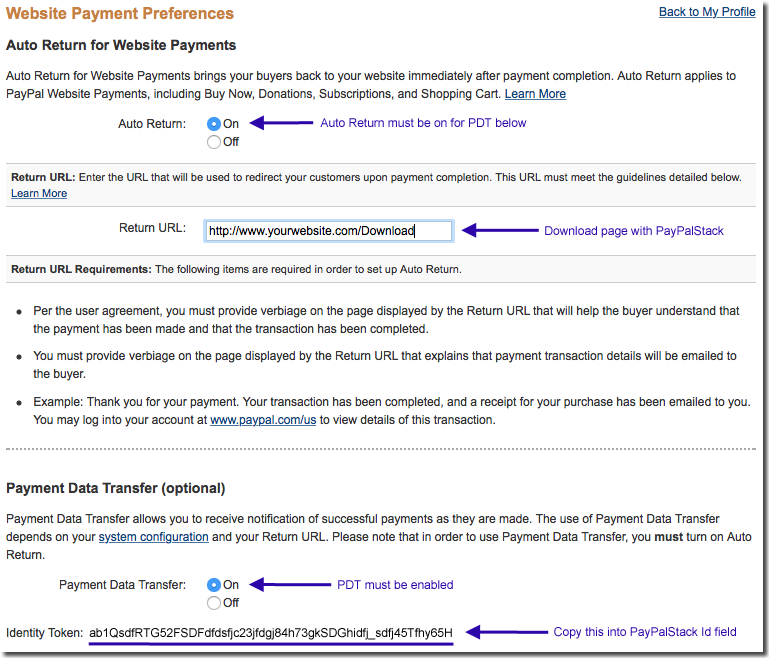
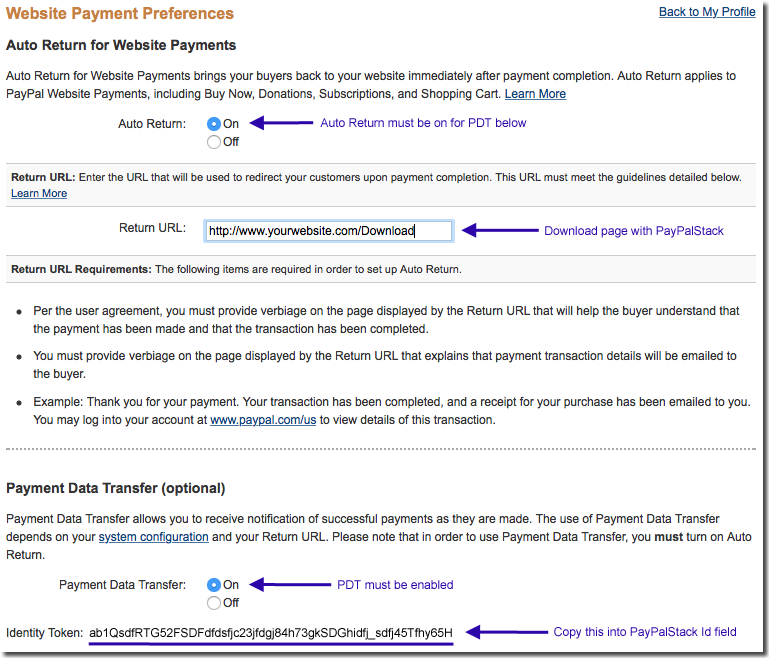
Enable Auto Return to the Download page, and enable PDT and record your Id token …

Edit the PayPalStack Id field and paste in the Identity Token from your Account Settings. Change the Item ID to match the Item ID in each Buy Now button. In this example you would have two PayPalStack instances each with the same Id Token, but with Item ID set to Book1 or Book2. If your item has options in PayPal in pulldowns, you can enter specific option values to match in the Match Option 1/2/3 fields ...

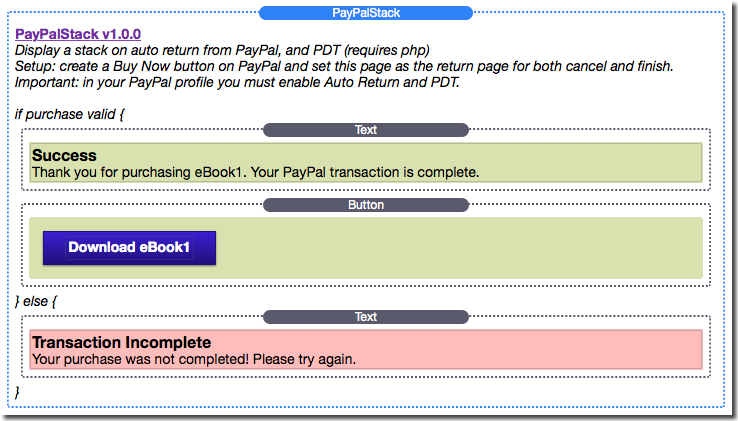
Add Stacks to provide information about a successful purchase (and a link to the download - I use a Button that links to my Resources file) and also add a Text Stack to provide information about a failed transaction.

Thank you and good luck!
In this example we will assume that you are selling downloadable content, eBooks in this case, and that you have more than one for sale on your site. We will create a single Download page that customers will be redirected to after any PayPal purchase, and this Download page will check for a valid PayPal transaction and show a download link to the purchased eBook content …
First, let’s assume you already have your eBooks prepared, and you created pages to market them.
Step 1 - Buy Now Buttons
Each item you wish to sell needs to have a Buy Now button so that customers have a link to make their purchase. You must setup a PayPal account then use PayPal Tools for creating Buy Now buttons. Create each button with a unique one-word Item ID so that you can distinguish one purchase from another. You might call your items “Book1” and “Book2.” Each button should return to the Download page URL on completion.Creating a PayPal button is divided into three steps, and Step 1 is shown below. Make sure it is a Buy Now button, with a couple of words for the item name. The Item ID is required if you have more than one item for sale, otherwise PayPalStack can not tell the difference between items purchased. Enter a single-word Item ID. Choose a price then skip Step 2 and proceed to Step 3.

Create a PayPal button Step 3 sets the URL of the pages to return to if the purchase is canceled or is completed.

PayPal generates HTML code for the button, for you to paste into your RapidWeaver project (use an HTML Stack). Just copy and paste the contents of the Website field below into an HTML Stack on your eBooks purchase page …

Step 2 - Setup your Account for PDT
Payment Data Transfer (PDT) is an account setting that sends transaction information back to your site that PayPalStack will use. Auto Return from PayPal must be enabled to use this feature, so both need to be enabled in your account settings.Edit your Account Profile Settings by clicking the Website preferences link …

Enable Auto Return to the Download page, and enable PDT and record your Id token …

Step 3 - Set your PayPal Id Token and Item ID
On your Download page create an instance of PayPalStack for each item that can be purchased. Two eBooks means two instances of PayPalStack on the Download page in this example.Edit the PayPalStack Id field and paste in the Identity Token from your Account Settings. Change the Item ID to match the Item ID in each Buy Now button. In this example you would have two PayPalStack instances each with the same Id Token, but with Item ID set to Book1 or Book2. If your item has options in PayPal in pulldowns, you can enter specific option values to match in the Match Option 1/2/3 fields ...

Step 4 - Create a download link inside the PayPalStack
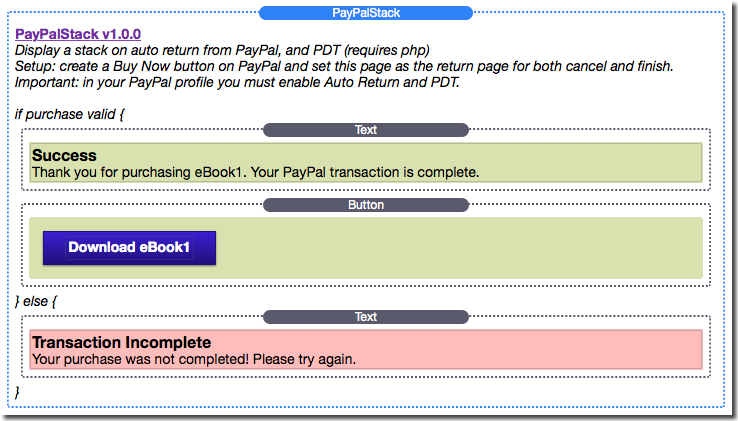
Inside the PayPalStack you can drag any Stacks, including Text/HTML, images, buttons, etc. PayPal requires that you have some indication to your customer that the transaction is complete, so a Text Stack is useful, with content like “Thank you for purchasing this eBook. Your PayPal transaction is complete.”Add Stacks to provide information about a successful purchase (and a link to the download - I use a Button that links to my Resources file) and also add a Text Stack to provide information about a failed transaction.

Thank you and good luck!