Comment Stack
Comment your final HTML with hidden text or stacks, or just use this Stack to save snippets of content.
How does it work?
Your text or stacks are contained inside div that has style display:none set. So the content is always in the HTML but hidden. When true HTML comments are enabled, the <!−− … −−> tags are used on plain text instead.

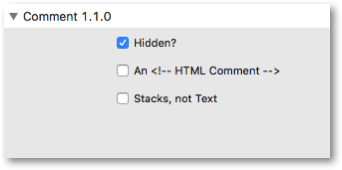
Parameters | |
| Hidden? | Check this box to hide the Text, Stacks, or Comment defined within, rendering them invisible in the final HTML when Published. When unchecked, the contents of the Comment stack will be visible. Use this switch to effectively enable or disable content on your page. |
| An <!-- HTML Comment --> | Check this box to create a simple comment line in HTML, and not hide Stacks or Text. An HTML comment is contained within the <!-- --> tags and is commonly used to annotate information into your web page. Uncheck this box to hide Stacks or Text using display none. |
| Comment string | Enter the string that will be placed within the <!-- --> tags. |
| Stacks, not Text | Check this box to hide one or more Stacks instead of Text (the default). Stacks and Text are commented out by setting display none on the div. |
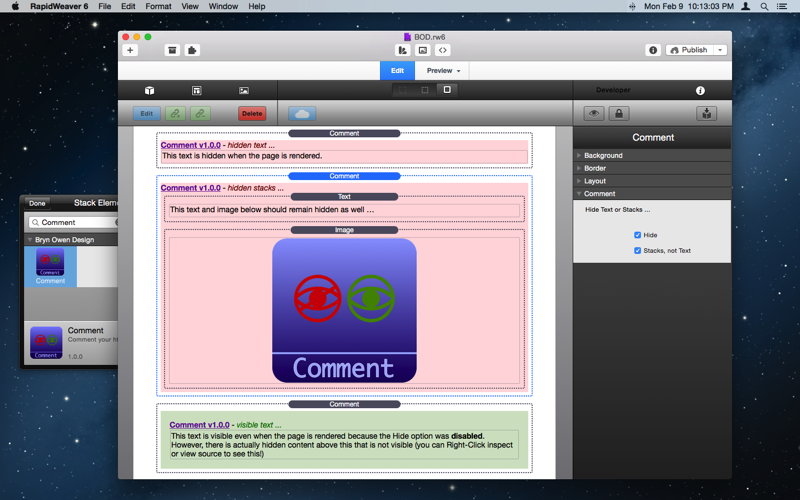
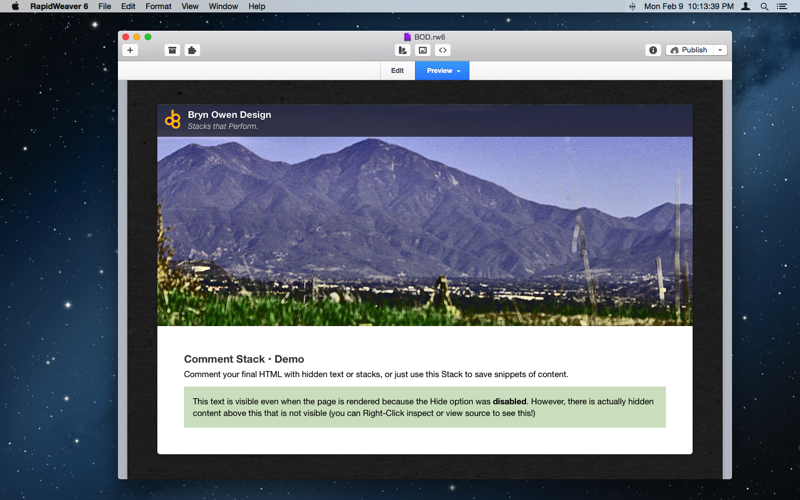
Check out an example of Comment - bear in mind this stack is used to hide content! …
There is hidden content here … Right-Click your mouse just below this text and select Inspect Element or View Source to see the hidden content …
This text is visible in the RapidWeaver Comment Stack, but not visible when the page is rendered.
Comment Info
Comment Features
- No PHP or JS required
- Sparkle updates
Purchase Comment
- $4 USD via PayPal
- Immediate download *